
Создание веб-сайта ЛитКлуба СПбГУПТД
A downloadable project
Авторы проекта — студенты СПБГУПТД:
- Смущенко Николай Александрович — веб-дизайнер;
- Кокова Элина Аслановна — веб-разработчик.
Проект был разработан с целью создания пространства, где студенты могут зарегистрироваться на мероприятия, узнать о литературных мероприятиях и конкурсах, познакомиться с внутренностями клуба и руководителями, а также найти вдохновение для творчества
Техническое задание к дизайну сайта было: сделать его лаконичным, тёплым и душевным, Чтобы в него захотелось вернуться, а также просто приятно листать и знакомиться. Ко всему прочему нужно было использовать основные цвета клуба - бежевый, темно коричневый, оранжевый и желтый. По желанию руководителя клуба нужно было органично вплести обычный брусковый шрифт совместно с рукописным шрифтом.
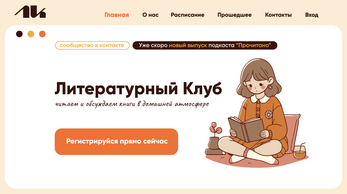
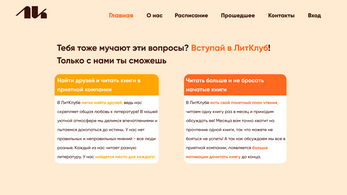
Для начала была создана главная страница, в ней нужно было создать акцент на кнопке регистрации, а также добавить ссылки на группу в Контакте и подкаст на Яндексе. Также главная страница оформлена в виде окна на Mac, это придает домашнему дизайну больше современности. Также при пролистывании были разработаны "цитаты" - которые человек задает прежде, чем вступить в ЛитКлуб, А после сразу идут ответы на заданные вопросы.
Далее идет разработка страницы - «О НАС» в которой можно посмотреть промо ролик, а дальше можно посмотреть фотографии предыдущих мероприятий.
Страница «РАСПИСАНИЕ» сделана в стиле календаря, в котором присутствуют только даты самих мероприятий, для того, чтобы потенциальный участник не запутался в какие дни что происходит. А при нажатии на дату открывается окно с информацией о мероприятии в этот день.
Мы стремимся поддерживать активное общение между участниками клуба, поощрять творческие начинания и развивать литературные способности. Наш сайт предоставляет возможность отследить новые мероприятия, выход новых эпизодов подкаста клуба, а также регистрироваться на будущие мероприятия.
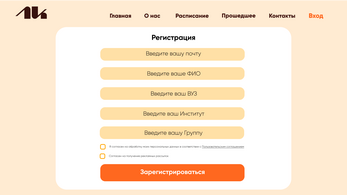
В дальнейшем есть план создания личного кабинета, чтобы упростить регистрацию и дать возможность отслеживать посещение мероприятий, а также оставлять им отзывы.
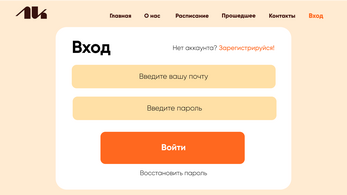
Примеры страниц с отзывами, регистрацией и личным кабинетом есть в макете сайта в Figma:
https://www.figma.com/file/OLTVyisUlvbxjLL7L0aRi1/Untitled?type=design&node-id=0...
Со стороны Frontend разработки было сделано:
- Создание веб-страниц при помощи HTML и CSS;
- Реализация взаимодействия с пользователем при помощи JavaScript;
- Реализация отправки запросов на сервер для получении информации о мероприятиях;
- Реализация панели администратора с возможностью добавления мероприятий в базу данных, реализация адаптивности.
Со стороны Backend разработки было сделано:
- Создание сервера на языке JavaScript на платформе Node.js с использованием фреймворка Express.js и библиотек Sequelize (для работы с базой данных) и Multer (для загрузки плакатов на сервер через форму добавления мероприятий в панели администратора);
- Реализация правильной работы базы данных (подключение к ней, функции добавления из отправленных со стороны клиента данных, функции удаления, функции отправки данных на сторону клиента)
- Реализация шифрования пароля для входа в админ панель;
- Загрузка на сервис для развертывания веб-приложений Amvera;
- Настройка проекта для исправного функционирования.
Ссылка на сайт, чтобы посмотреть его работоспособность:
https://litclub-elko.amvera.io/
Мы надеемся, что наш сайт станет ценным ресурсом для всех студентов, увлеченных литературой, и поможет им раскрыть свой творческий потенциал, обогатить знания в области литературы и насладиться общением с единомышленниками.





Leave a comment
Log in with itch.io to leave a comment.